Installing Community-Built VS Code on a Chromebook
Like Visual Studio Code but don’t want to use the official one? Got a Chromebook capable of running Linux Apps? Here’s how to combine the two to get the best of both.
TL;DR: Just 5 Steps for the Impatient
If you don’t fancy a step-by-step guide or a gallery of pretty screenshots, then the following basic instructions — which are correct for a cheap and cheerful Acer Chromebook as of 2020-07-12 — should suffice:
- Upgrade your Chromebook to the latest Chrome OS version
- Enable Linux Apps (Beta) and open the Terminal application
-
Download the latest open source VS Code package from the release page for less common platforms, thankfully provided by Jay Rodgers, via
wget https://github.com/headmelted/codebuilds/releases/download/20-Feb-19/code-oss_1.32.0-1550644812_amd64.deb -
Install the VS Code package via
sudo apt install ./code-oss_1.32.0-1550644812_amd64.deb - Enjoy VS Code on your Chromebook!
Happy? Got what you were looking for in the time you were willing to invest? Fantastic! Now, join the rest of us for how we got there in the first place (and admire some beautiful screenshots along the way)…
Productivity, Convenience, …
When it comes to productivity, convenience really is king for me! Over the past decades I’ve used numerous IDEs, tending to stick with what Worx for Me!™, until either my requirements could no longer be met or something better came along that evolved my workflow altogether.
When I first encountered Visual Studio Code (in short: VS Code), I was initially quite sceptical about yet another fully-customisable editor built in yet another language that had seen a massive spike in popularity over recent years.
But I was also quickly and gladly proven wrong by its value proposition. Over the past years, I’ve found myself slowly transitioning VS Code into the centre of my productivity toolbox. By now, it’s thoroughly in the middle.
It’s simple. It’s (fairly) lightweight. It’s “batteries included” which means that it’s got most of the things I need right out of the box. And it’s got a million and one extensions for just about everything I need (or have not yet realised that I need them).
VS Code has become the de-facto editor of choice for me — for everything from open source development to writing blog posts in Markdown (yep, also this one).
When it comes to blogging (you’re looking at it), VS Code has supported me in evolving my workflow into a GitOps centric one where I can effectively and efficiently author “articles-as-code” using post2ghost. In short, it Worx for Me!™
…and Chrome OS
So, when finally getting my hands on a cheap and cheerful Acer Chromebook with a full-size and comfortable keyboard, it sounded like the perfect blogging machine. It’s portable. It’s lightweight. And it’s got great battery life for something that has the weight of two tea bags and looks like it did shrink in the wash.
There was only one tiny problem. It didn’t have VS Code on it. Not out of the box. Not in the Chrome Web Store. And not in the Google Play Store either (side note: having Android apps running on Chrome OS is a really differentiating feature and opens the door widely into that giant universe).
It’s not that I was reluctant (some would say stubborn) to consider the switch to another editor. I did try a couple. And miserably failed after about an hour in.
They didn’t have what I needed. They were made for a slightly different purpose. They didn’t integrate with the ecosystem I came to rely upon. But most importantly, they didn’t provide the necessary tools to integrate with my existing workflow. Not good. Because
Regardless of the platform: I need the right tools, to get the job done!
So, the job at hand was fairly straightforward
How to install VS Code on a cheap and cheerful Acer Chromebook?!
The General Options for Linux Apps
At this point, it helps to know that Chromebooks run Chrome OS as their operating system. And with Chrome OS effectively being Linux under the bonnet with a shiny UI on top, the choices are actually plentiful when it comes to running Linux Apps, such as VS Code, on a Chromebook.
The list of general options ranges from
- Parting with Chrome OS entirely and installing another Linux distribution (such as Ubuntu) on the Chromebook, effectively only leveraging its hardware
- Enabling the root user in Chrome OS for unrestricted access
- Enabling developer mode in Chrome OS for local user level access
- Leveraging Android apps such as Termux for local user level access in a terminal emulator and Linux environment app
- Enabling the recently released Linux Apps (Beta) feature
Now, not all of the above options offer a parity experience when it comes to installing and subsequently working with Linux Apps. Some of them, especially the ones that forgo the entire Chrome OS ecosystem or enable special users or modes offer greater flexibility. However
“With great power comes great responsibility.” — Spider-Man
And in the context of a Chromebook, this means that the new gained flexibility can come at a steep price: a drastic impact on security when not properly attended to.
Inspired by a post about a USD 169 Developer Chromebook that discussed the security implications of several options in detail, the big security principles for the VS Code installation on my Chromebook became quite clear
- Chrome OS would remain as the single operating system of the Chromebook
- Privileged access would remain disabled
- No special modes or native tooling that could potentially weaken the security posture of the Chromebook would be enabled
- The VS Code installation would have to leverage Chrome OS native features without installing another Linux OS on the side, as
- Space is already scarce on the Chromebook and
- Any additional Linux installation would most likely
- Bring its own ecosystem
- Effectively require constant manual maintenance as support for it many not be natively integrated into Chrome OS
- Have an impact on battery life as it cannot leverage native OS support for resource intense applications like X-Server
- Stay within the current manufacturer supported bounds of Chrome OS
The above security principles effectively leave option 5 as the only viable option from the list of options at the start of this section. And that’s not necessarily a bad choice. All other options are basically side-stepping manufacturer support and hence can make a Chromebook less secure.
Let’s be absolutely clear about this: All of the above options make a Chromebook less secure (but so does you connecting it to the internet in the first place), so the real question becomes
How and when would you like your Chromebook to be hacked?!
It’s just that option 5 seems to be able to prolong the inevitable long enough to strike a decent balance between usability and security.
Open Source to the Rescue!
With Linux Apps (Beta) as the platform of choice, all that remained to do, was find a VS Code distribution that would actually work work on the recently released platform.
But, isn’t Visual Studio Code open source?! Correct! So, what about the official download page — does it not offer a release for Linux Apps (Beta)?! Unfortunately, no. OK, but if it’s open source, should you not be able to build it from source?! Maybe.
Fortunately, Jay Rodgers has already done the hard work for us and is thankfully providing VS Code releases for Chromebooks, Raspberry Pis, and other ARM and Intel systems on his website https://code.headmelted.com/.
A Step-by-Step Guide
While the Chrome OS instructions for the native method on Jay Rodgers’s website were adequate at the time of writing, I found myself looking up several things while working through the problems encountered en route.
In the spirit of modern systems and software architecture, the below is merely the result of carefully sellotaping together a collection of GitHub and StackOverFlow pages that provided me with valuable answers on my end-to-end journey.
As well as a screenshot-bonanza, I have to admit. But then they are so descriptive.
A Fresh Start
The first useful step for every installation journey is to depart from a know location. Hence, I decided to start from a fresh installation of Chrome OS as I didn’t fancy any leftovers from previous (read: failed) experiments (I have to admit that I did try options 2,3, and 4 from the above list before eventually settling on option 5.
The factory reset process is fairly straightforward and well documented (as a lot of things around Chromebooks actually are — thanks, Google!). Once complete, the factory reset Chromebook did eventually greet me with the below screen.

Upgrading Chrome OS
One of the great features of Chromebooks is that they come with automatic and free upgrades for years to come. Running the latest and greatest Chrome OS version not only remediates know security vulnerabilities but also enables new features such as Linux Apps (Beta). And we want both!
Once again, the upgrade process is fairly straightforward and well documented. In short, the process for me was
- Clicking on the time in the bottom right corner opened a panel with several options
- In the panel that opened, selecting the cog symbol opened up the Chromebook’s settings menu in a separate window
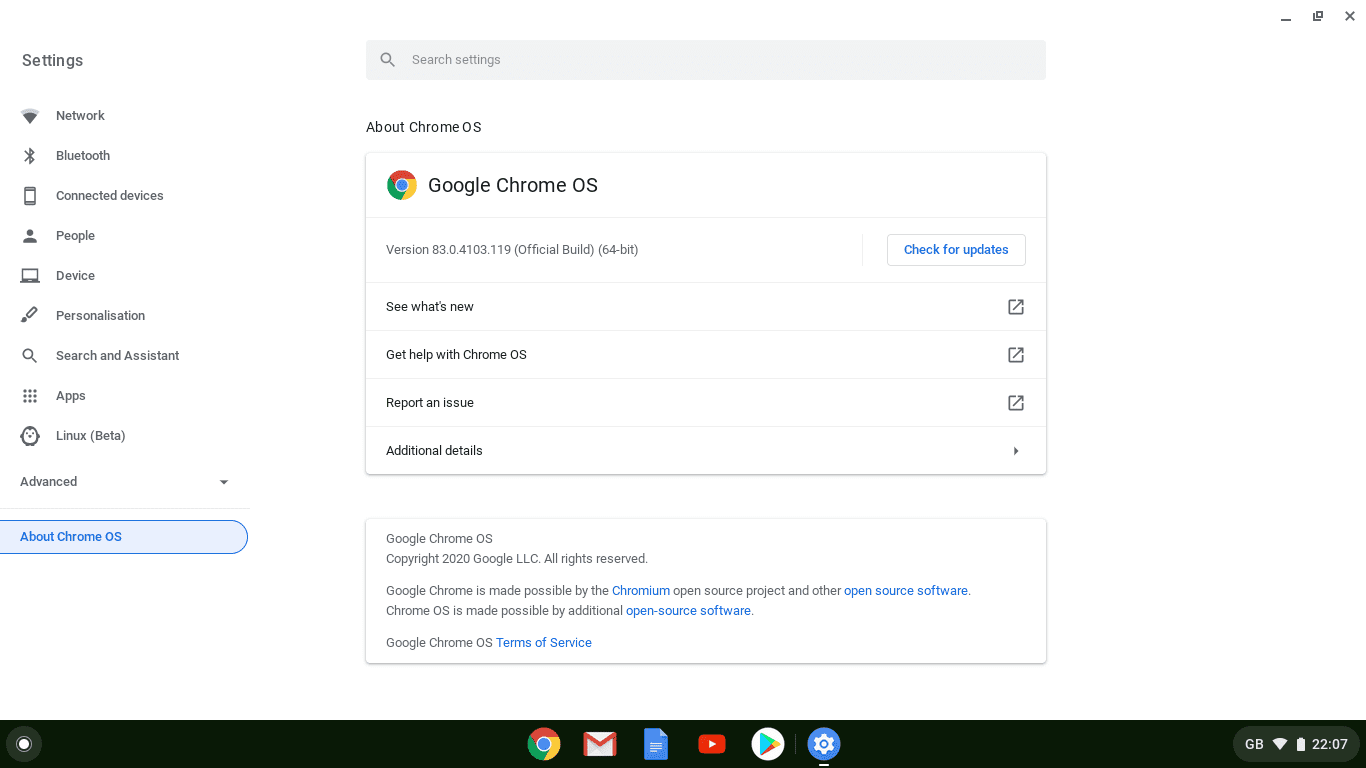
- In the Chromebook’s settings menu, choosing the “About Chrome OS” option on the left hand side, eventually displayed the below screen

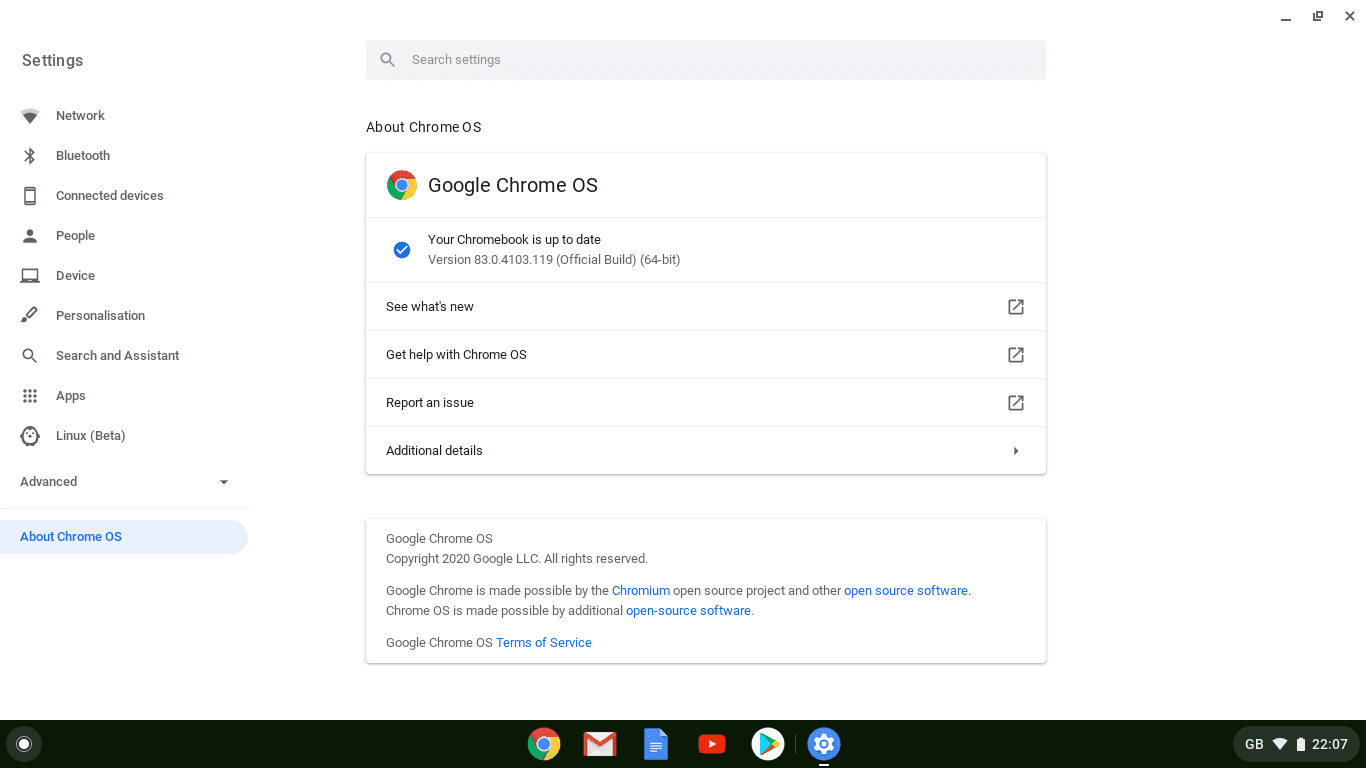
- Clicking on the “Check for Update” button did (and still does) what it says on the tin; if there’s an update available, then the button subsequently allows me to install the new Chrome OS version. As I was already running the latest version of Chrome OS at the time of writing, I received the below screen

Enabling Linux Apps (Beta)
With the latest Chrome OS version installed, it was time to enable Linux Apps (Beta). As you would expect by now, this is again fairly straightforward and well documented. The process for me was (skip ahead to step 3 if you still have the Chromebook’s settings menu open)
- Clicking on the time in the bottom right corner opened a panel with several options
- In the panel that opened, selecting the cog symbol opened up the Chromebook’s settings menu in a separate window
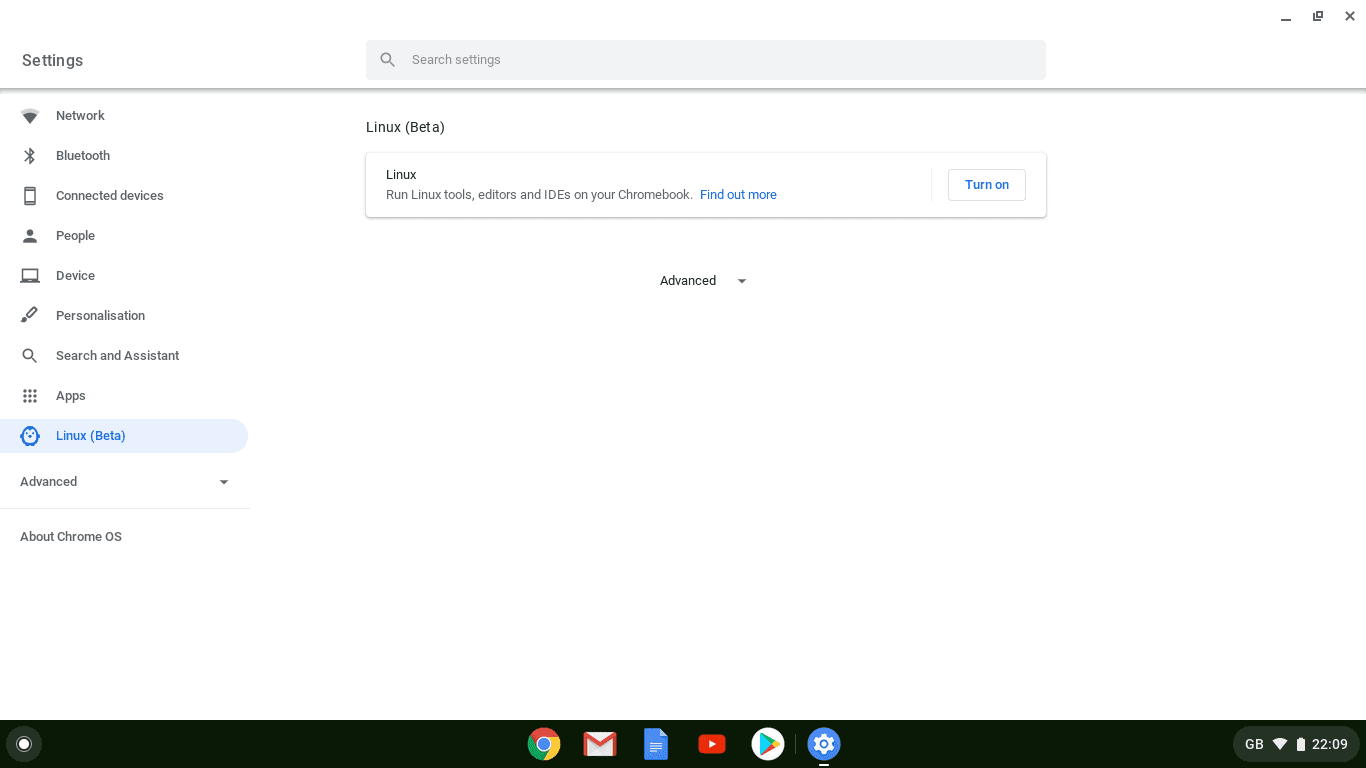
- In the Chromebook’s settings menu, choosing the “Linux (Beta)” option displayed the below screen

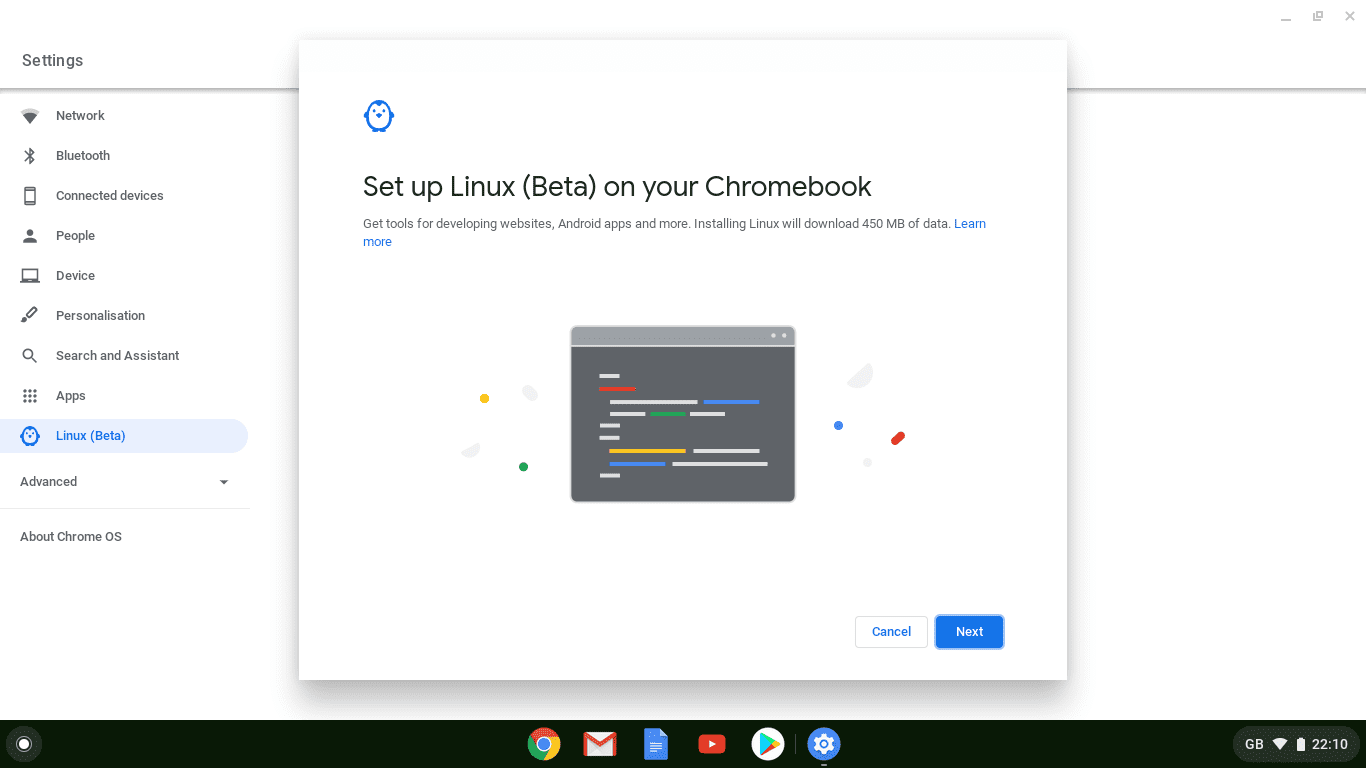
- Clicking the “Turn on” button then displayed the below screen

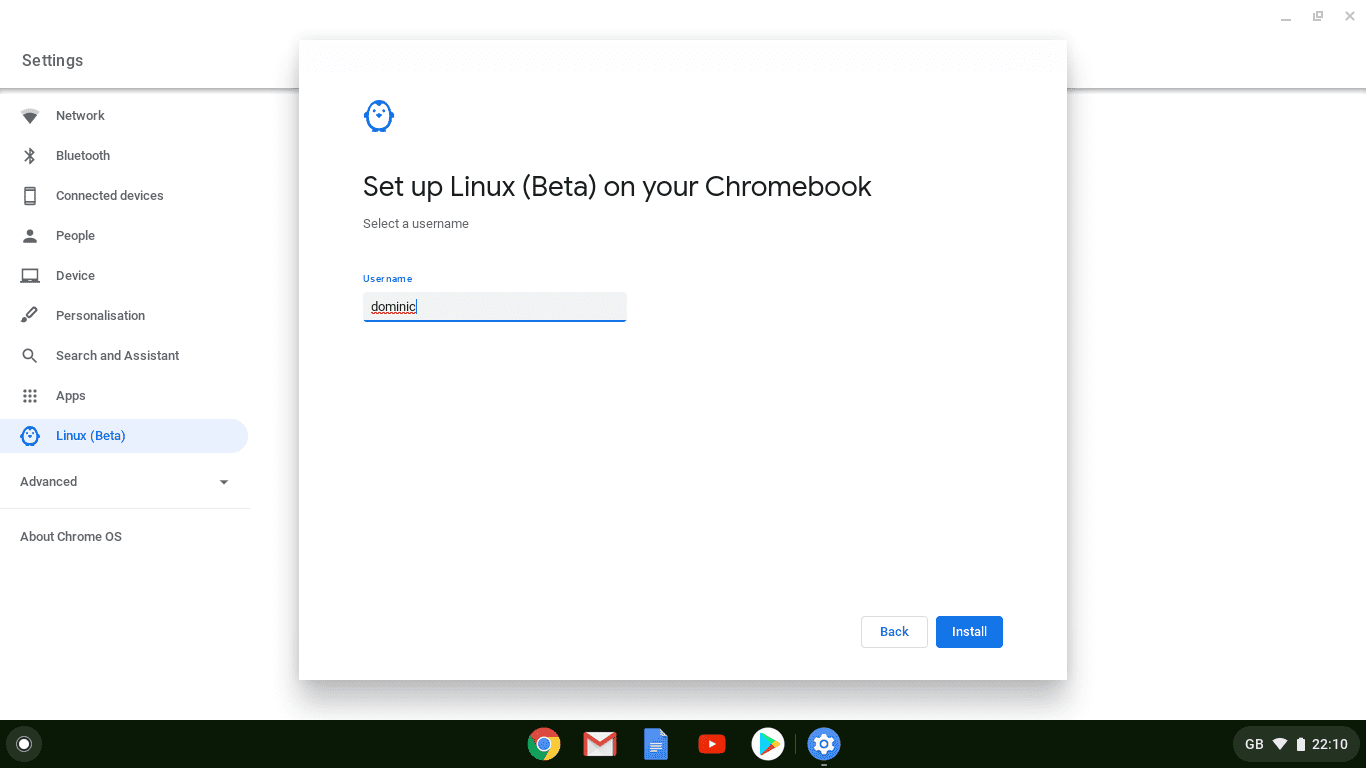
- Clicking on “Next” displayed the below screen where I changed the default username from
dominicdumrauftodominicfor sake of simplicity
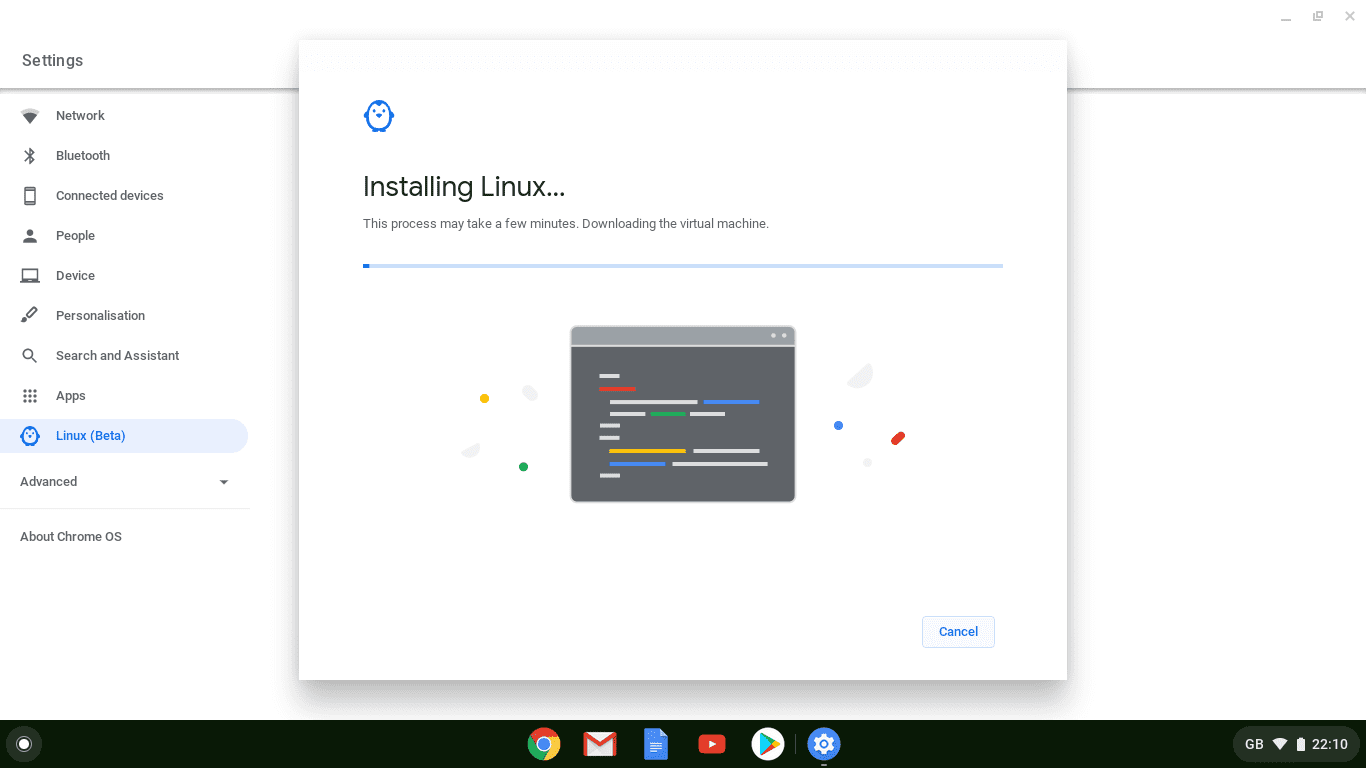
- Clicking on “Install” then displayed the below screen
 At this point, it was time to grab a cuppa, while Chrome OS (as of 2020-07-12) was going to
At this point, it was time to grab a cuppa, while Chrome OS (as of 2020-07-12) was going to
- download the virtual machine
- start the virtual machine
- start the Linux container
- set up the Linux container
- start the Linux container (again)
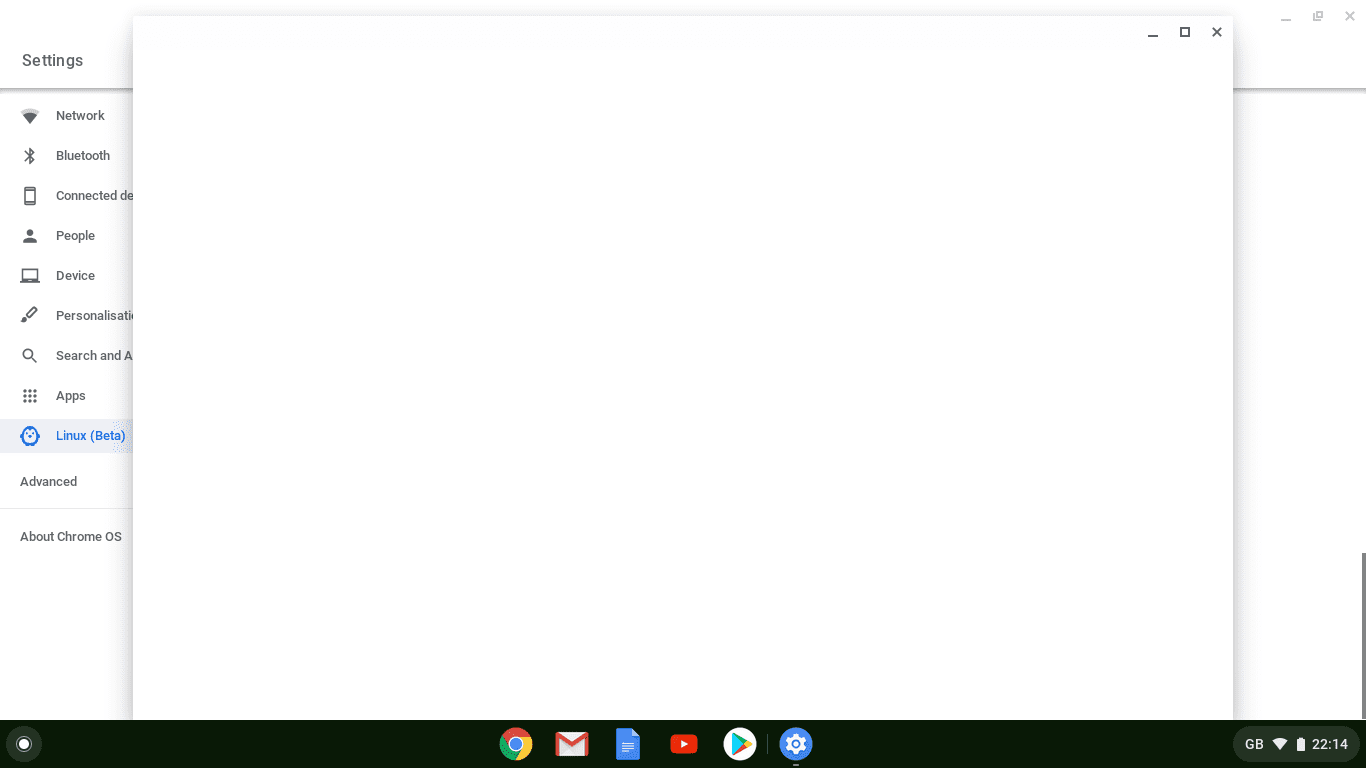
- At the end of the installation process, I was eventually greeted with a new blank window (remember, my Acer Chromebook is cheap and cheerful) as per below
 Depending on the speed of your machine, this step might hardly be noticeable to you.
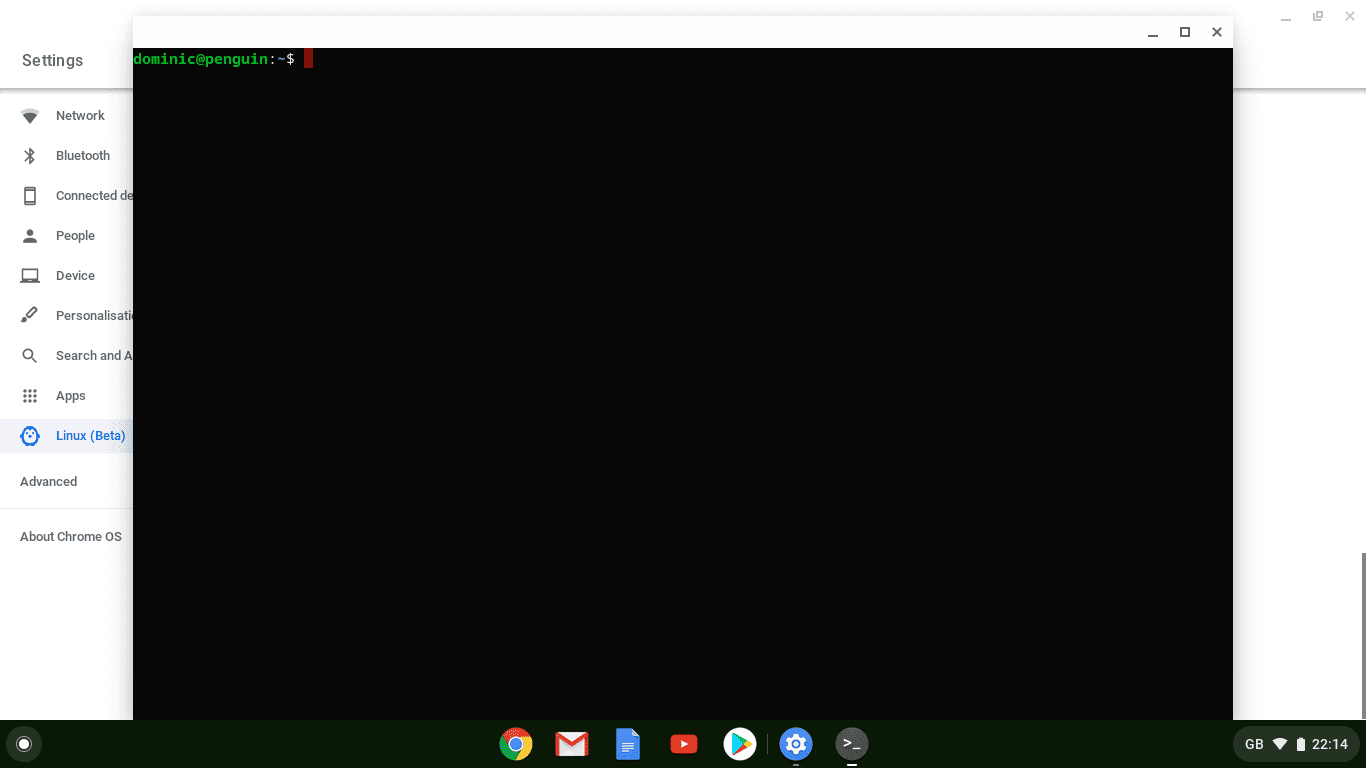
Depending on the speed of your machine, this step might hardly be noticeable to you. - In my case, the blank screen was thankfully short lived while the new Terminal application was opening up with the resulting below screen

Pinning Terminal to Shelf (Optional)
The Terminal application was automatically launched at that point in time, but re-launching it required digging through some menus. While pinning the Terminal application to the shelf (what’s also known as Dock on macOS) is entirely optional, it does make access a lot easier.
The process for me was
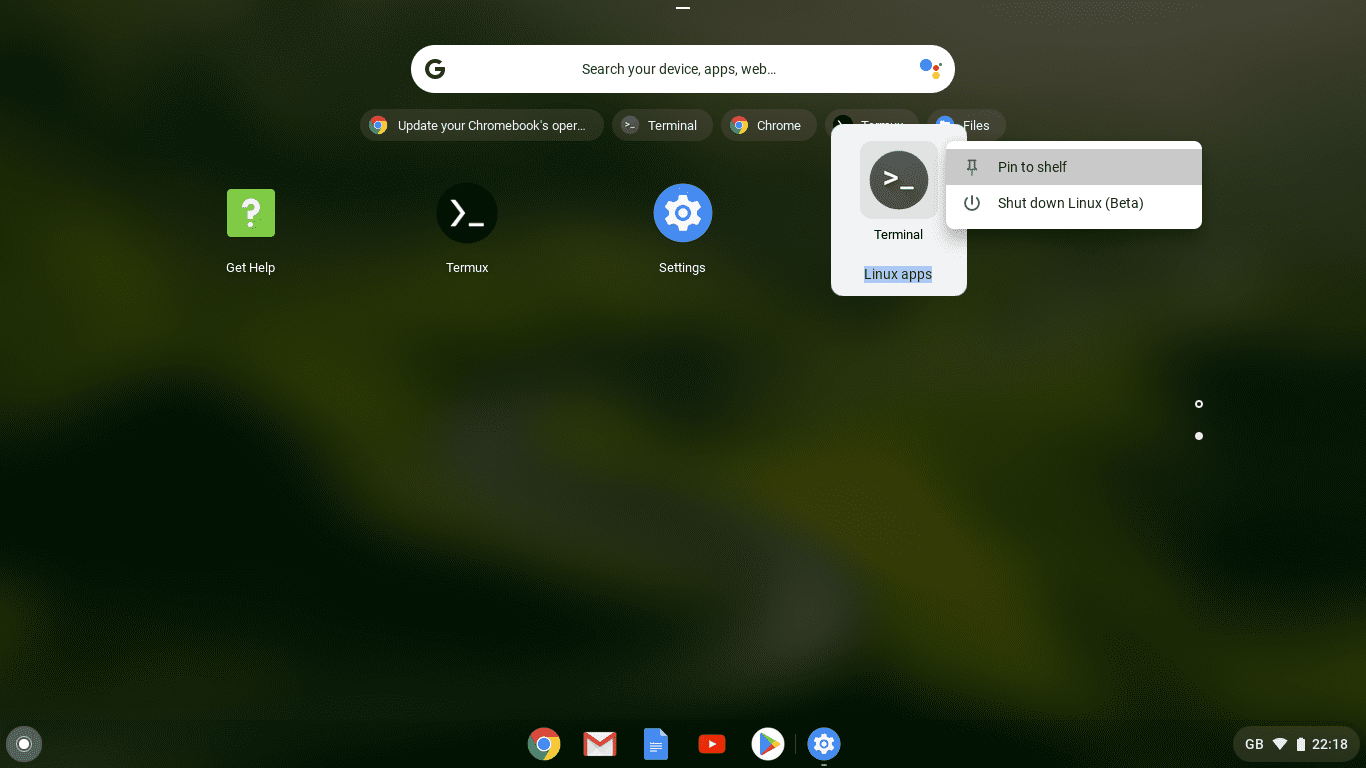
- Clicking on the circle icon in the bottom left corner opened up a panel with the installed applications
- Scrolling down to the “Linux apps” and clicking on the collection opened up an overlay with the Terminal application in it
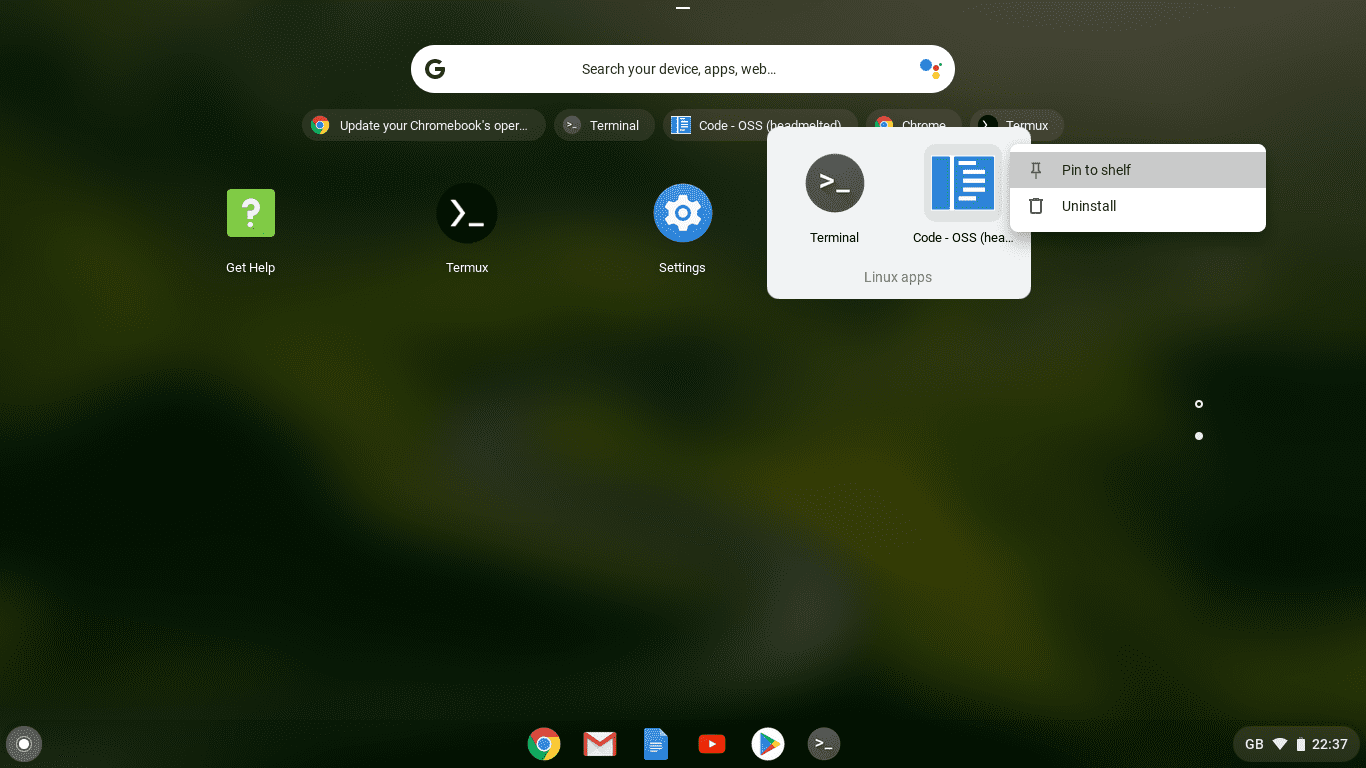
- Right clicking on the Terminal application opened up another menu as per below

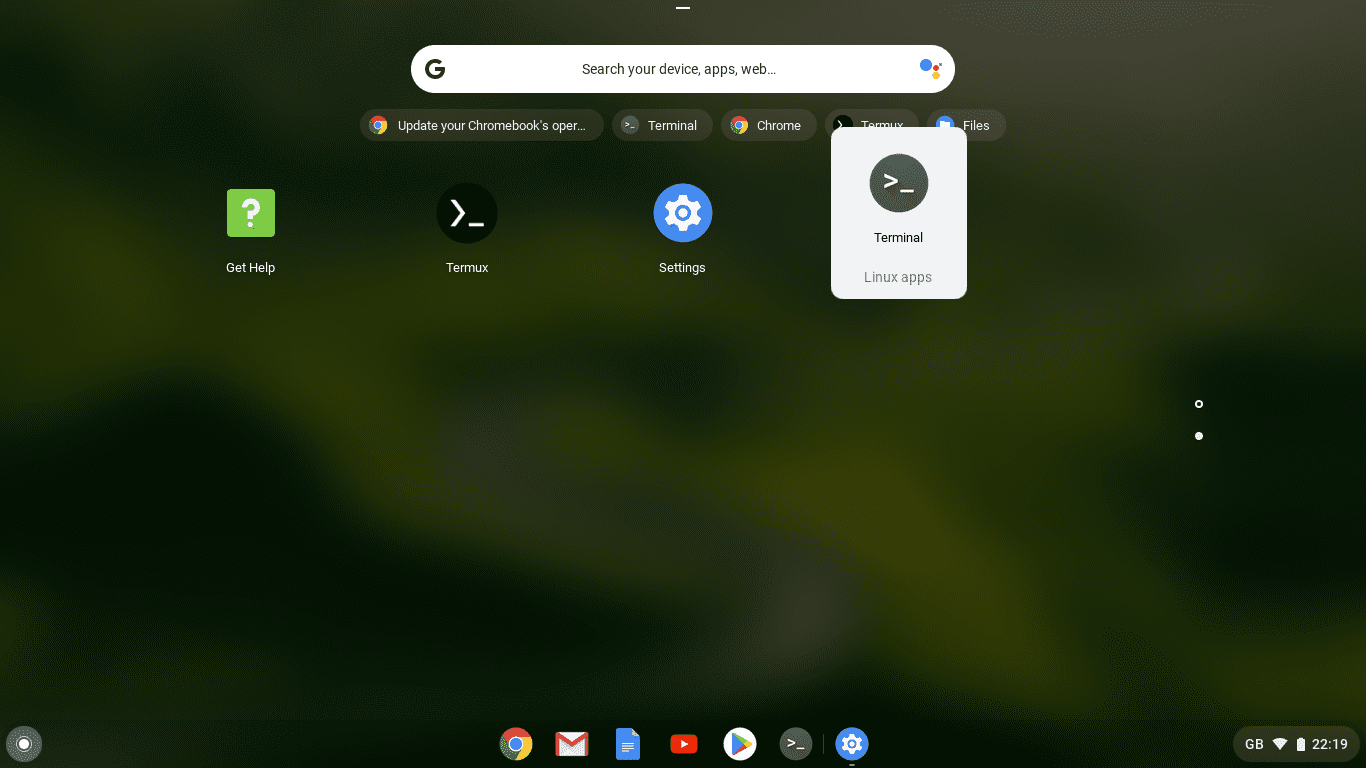
- Clicking on “Pin to shelf” closed the second menu and pinned the Terminal application to the shelf as per below

Downloading the Right VS Code Package
With Linux Apps (Beta) installed and the Terminal application pinned to the shelf, it was time to start with the actual VS Code installation. The first step was to download VS Code from the release page.
Here, the only tricky bit was to know which architecture to go for. And then find the latest release for that architecture. Luckily,
uname -m
executed on the Chromebook did help with the first problem, scrolling through the release page with the second problem.
In my case, the Acer Chromebook runs on a 64-bit version of Chrome OS returning
$ uname -m
x86_64
when asked, which in return makes the architecture amd64 on the release page.
At the time of writing, the latest amd64 release was from 2019-02-20. With that information at hand, the process for me was
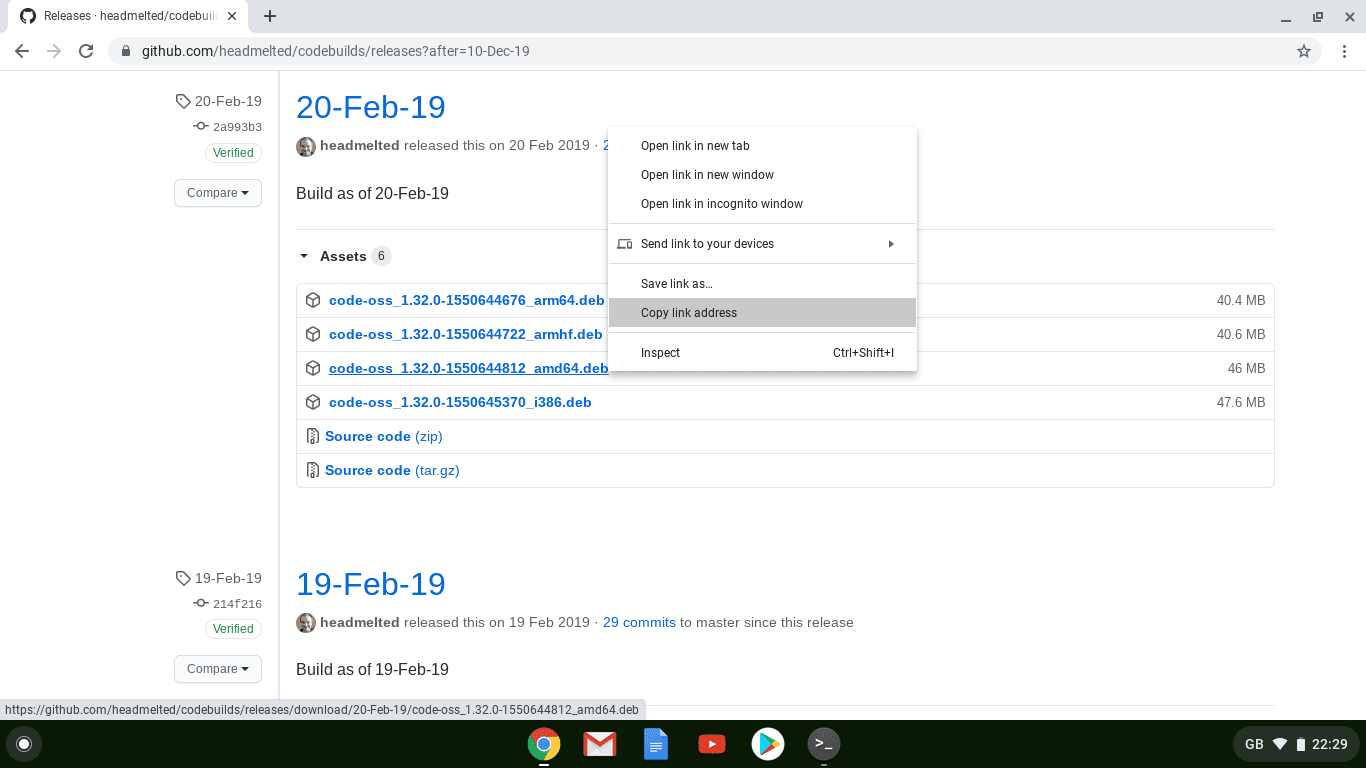
- Opening Chrome (or any other browser) and surf to https://github.com/headmelted/codebuilds/releases/tag/20-Feb-19
- Copying the link to file code-oss_1.32.0-1550644812_amd64.deb for the
amd64release of VS Code to the clipboard as in the below screen
- Opening the Terminal application
-
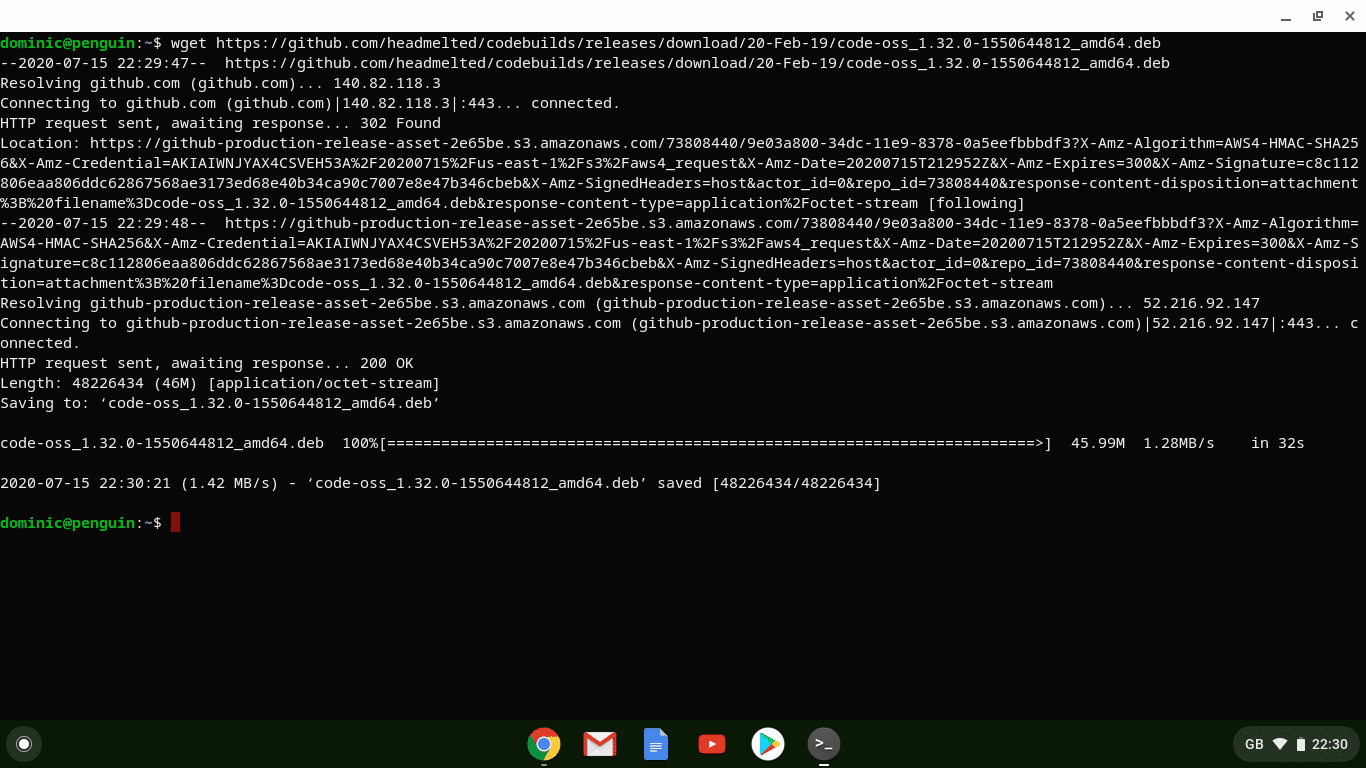
In the new Terminal window, typing in
wget https://github.com/headmelted/codebuilds/releases/download/20-Feb-19/code-oss_1.32.0-1550644812_amd64.deb(with the actual link pasted in from step 2) and waiting for the download to finish as in the below screen

Installing the VS Code Package
With the correct VS Code package downloaded, it was time to finally install it which boiled down to issuing the correct apt install command.
The process for me was
-
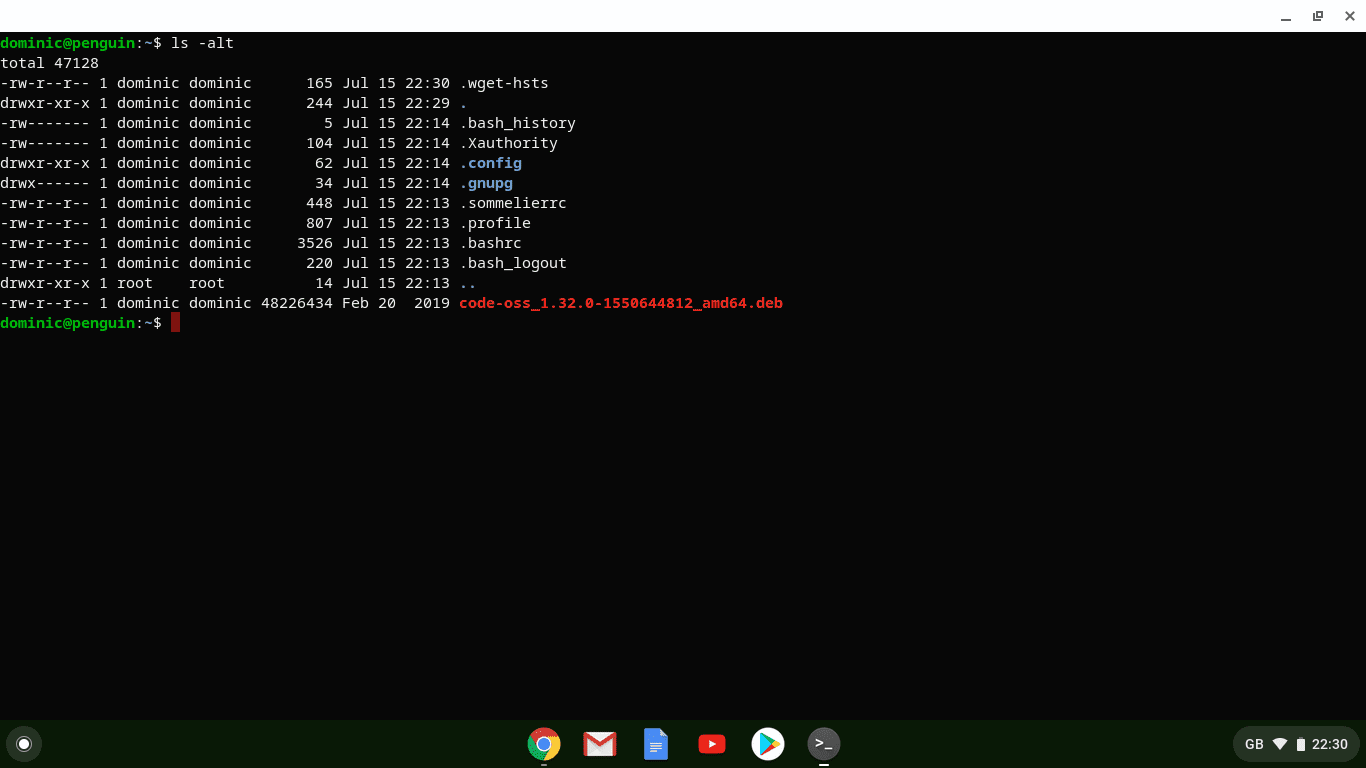
Verifying that the correct VS Code version had been downloaded using
ls -altas in the below screen

-
Starting the package installation via
sudo apt install ./code-oss_1.32.0-1550644812_amd64.debHere, note the
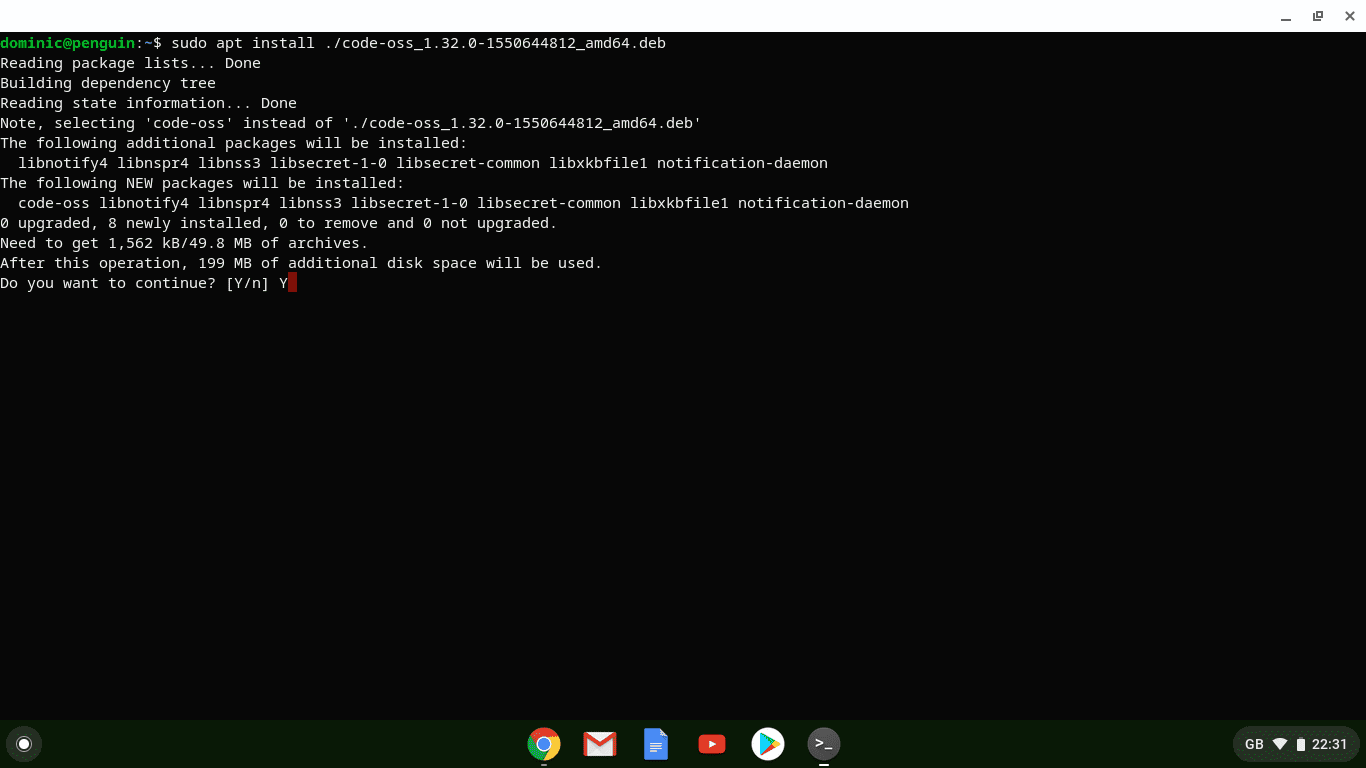
./to referaptto the current local directory as mentioned in a StackExchange post. Another option which involves the two separate commandssudo dpkg -i ./code-oss_1.32.0-1550644812_amd64.debandsudo apt-get -f installalso achieves the same outcome as outlined in a StackExchange post but essentially installs the dependencies manually. - Replying
Ywhen asked byaptwhether to proceed in the below screen
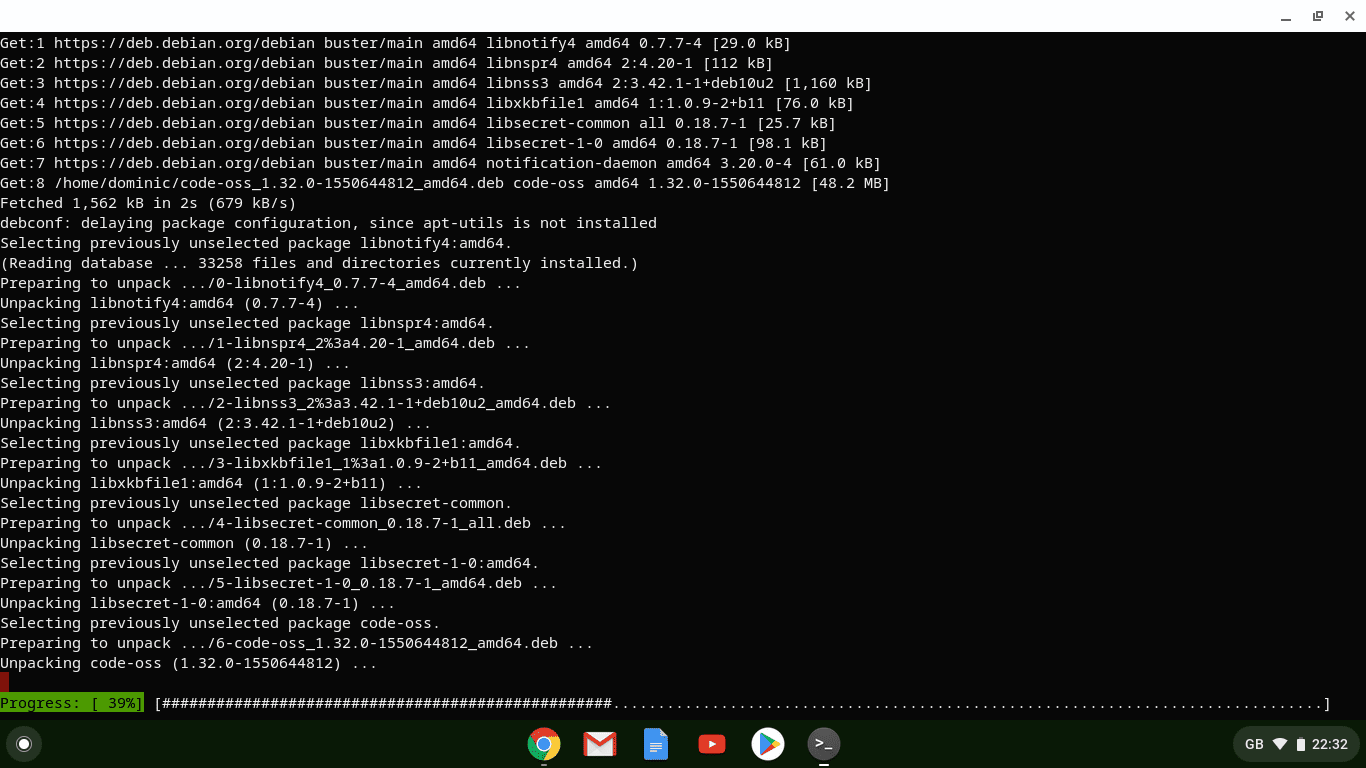
- Sitting back while
aptinstalled VS Code and all its dependencies automatically as in the below progress screen
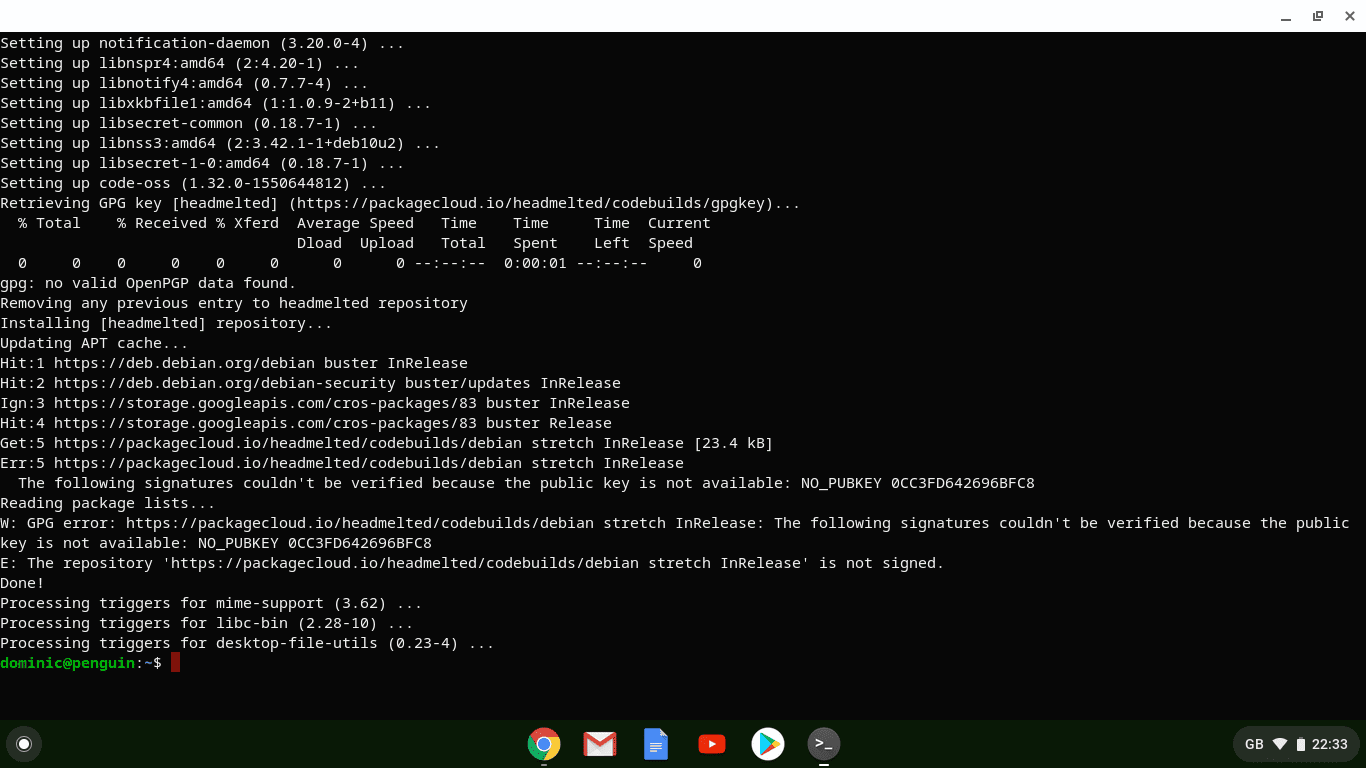
- Waiting until the installation completed as in the below screen

Launching VS Code
Once the above steps had successfully completed, VS Code was finally installed on my Chromebook. Now, there are several methods of actually launching it.
Regardless of the option, bare in mind that VS Code is running in the Linux Apps (Beta) VM which may need to be started first and could hence slightly delay things.
From the Terminal Application
VS Code can be launched from the Terminal via
code-oss
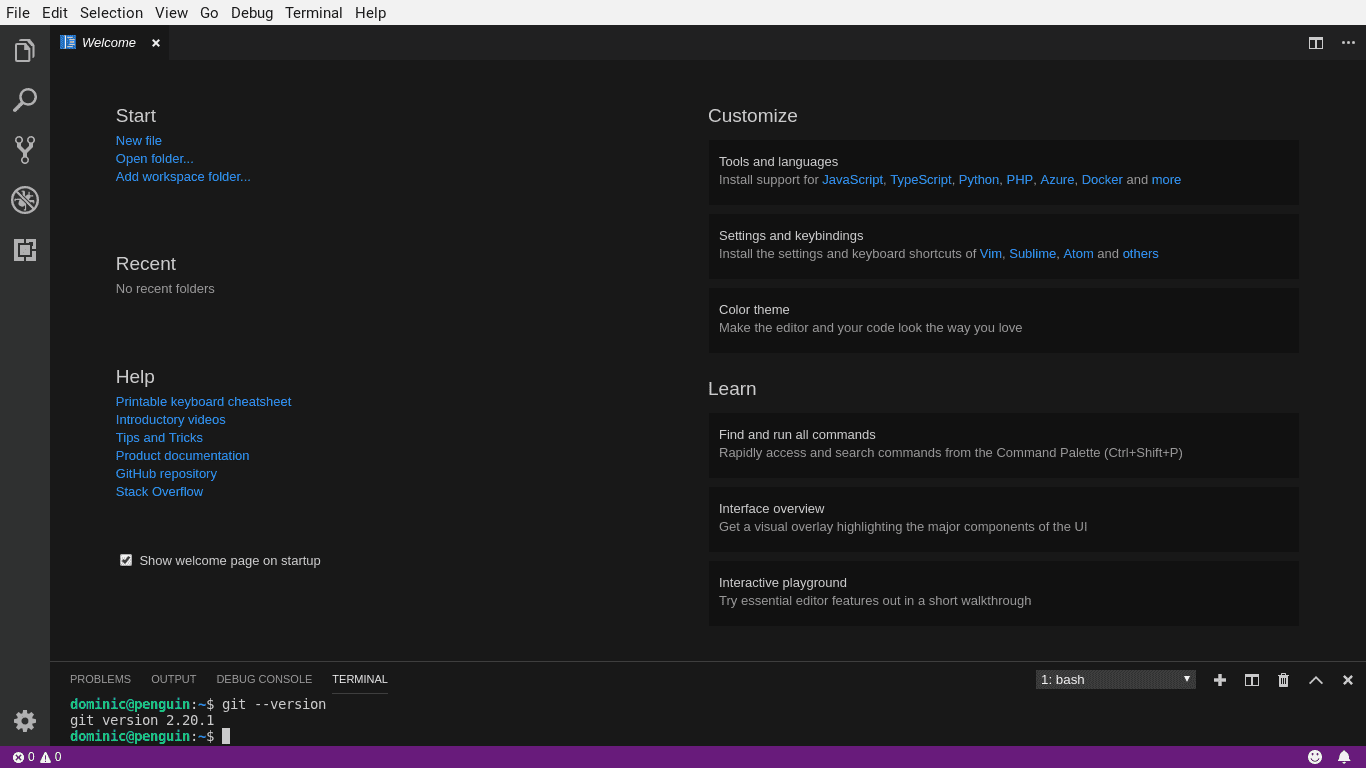
and will eventually open in its separate window.
From the Shelf
An easier way of launching VS Code is from the shelf. Similar to pinning the Terminal application to the shelf, the process for me was
- Clicking on the circle icon in the bottom left corner opened up a panel with the installed applications
- Scrolling down to the “Linux apps” and clicking on the collection opened up an overlay with the Terminal application and VS Code application in it
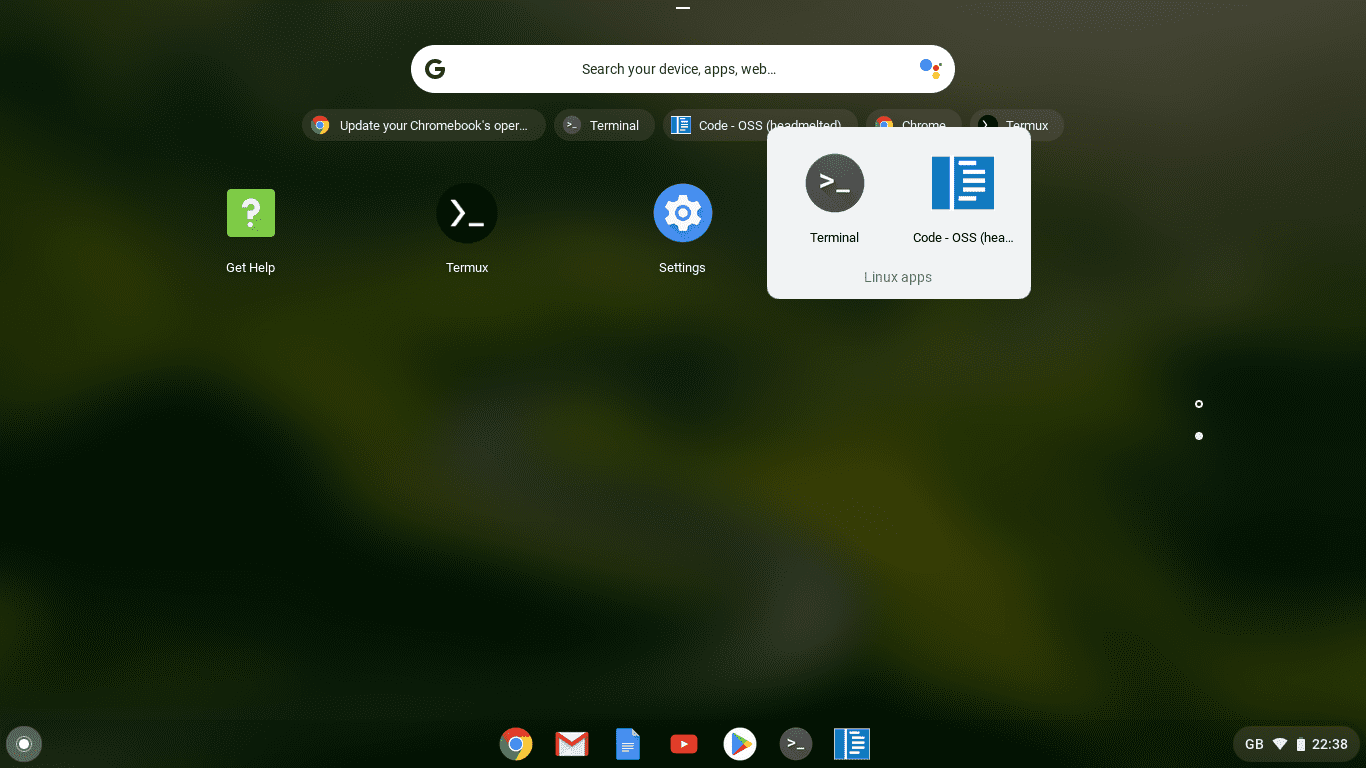
- Right clicking on the VS Code application opened up another menu as per below

- Clicking on “Pin to shelf” closed the second menu and pinned the VS Code application to the shelf as per below

The End Result
Regardless of launching VS Code via the Terminal or via the shelf, the end result for me is my currently favourite editor on a cheap and cheerful Acer Chromebook. Plus all the right tools to get the job done!
And best of all, VS Code also has full screen integration which makes it great for distraction free writing as per below screen

At the end, the shiny home screen of my Chromebook now has a full Terminal application. And there’s VS Code. Ready to get cracking.

Well, after transferring all necessary secrets and settings to the Chromebook over HTTP using nothing more than on-board tools from both my Mac and my Chromebook. A sort of poor man’s HTTPS, when there’s no real HTTPS available.
Time will tell if my cheap and cheerful Acer Chromebook turns out to be the blogging machine I hoped it would be. But at least now, it would not have been the tools standing in the way of its success.
So, How do You Install VS Code?!
While the above Worx for Me!™ when it comes to installing VS Code on a cheap and cheerful Acer Chromebook, you may have an alternative or better way.
Think this is all rubbish, massively overrated, or heading into the absolutely wrong direction in general?! Feel free to reach out to me on LinkedIn and teach me something new!
As always, prove me wrong and I’ll buy you a pint!
Subscribe to How Hard Can It Be?!
Get the latest posts by following us on LinkedIn and Twitter